I was thinking of sharing a different tutorial but found this wonderful ice text tutorial that I think you might want to learn. Being winter, icy text would look terrific in any scrapbooking page!
Here is it. Enjoy!
................
Broken Toys
Learning to use open source and other free graphic softwares available to apply them to digital scrapbooking.
My Blog List
Good Looking Beginner's Glitter Button in Gimp

Open up Gimp.
Make a new image 300 x 300 px.
Choose the Ellipse tool and make a selection.
Position: 38 x 37
Size: 224 x 225
Change the Foreground color to #4f4f4f and leave the Background color as White. Now, selecting the Blend or gradient tool, fill in the selection with a Linear gradient by stroking downward
with your mouse, going from dark to light.
Go to Layer, New layer, named it "glitter1".
Go to Filters, Noise, RGB Noise. Uncheck Independent RGB, and select Correlated Noie. Move all the levers all the way up to 1.00, and click OK.
Go to Layer, New Layer, name it "glitter 2."
Go to Select, Shrink and shrink the selection by 25 px.
Go to the gradient tool again and choose Golden.
Fill the new selection with another Linear gradient.
Go to Filters, Noise, RGB Noise. Move all the levers to 0.60, click OK.
Now go to Layer, new Layer, name it "center". Go to Select, Shrink and shrink it by 20 px.
Change the Foreground color to ##fb0000 and the Background color to #340204
Go to the Gradient menu and select Adaptive Supersampling, and also RG to BG (RGB) gradient and fill int he selection with the new
gradient.
Change the Foreground color to White, go to Brush, and select the Circle Fuz
 zy 19 brush, and click on the upper right side of the center once to give it a nice shine.
zy 19 brush, and click on the upper right side of the center once to give it a nice shine.Go to Script-Fu, Bevel and Emboss, and choose Inner Bevel, depth: 15, direction Up, sie: 10 and leave the rest as is. Click OK.
Go to Layer, new layer, then to Script-fu Drop Shadow.
Then go to Layer, Merge down, then go to Select, None.
Save your Button as a PNG image.
.................
Holiday Embellishment in Gimp

Make this nice looking Holiday embellishment in Gimp! The steps are pretty easy.
Open up Ginp. Make a new image, 640 x 480 in size.
Choose the Ellipse tool and make a selection that has the following Size: 242 x 231 (Don't worry about the position right now.) If you don't draw it
Choose the Gradient or blend tool, and choosing Golden gradient and stroking diagonally with your mouse, fill the selection.
Go to Layer, New Layer.
Then go to Select, Shrink, and when the menu opens, shrink by 20 px.
Now go back to the Blend or Gradient tool, click on the gradient symbol in the Toolbox and change it to FG to BG (RGB), now change the Foreground color to
#308014 and the Background color to #00C957.
Make a Linear gradient by stroking sideways diagonally from top to bottom of the selection.
Go to Script-fu and choose Bevel and Emboss, when the menu opens, change the style to Emboss, click ok to the regular settings.
Go to Layer, New Layer.
Go to Select, Shrink, and when the menu opens, shrink by 25 px.
Change your Foreground color to #ff0502 and Background color to Black.
Make another diagonal Gradient as before, with the new colors.
Go to Ecript-fu and choose Bevel and Emboss, when the menu opens, change the Style to Emboss and the depth to 10, click OK.
Go to Layer, New Layer
Select, Shrink,and shrink by 10 px.
Change your your Foreground color to Black and your Background color to White.
With the Bucket tool, fill the new selection with Black.
Now change your Foreground color to #ef9e11
Click on the Text tool and choosing the Arial Bold font and writing in and size 53, write the letter JOY, typing a space in between letters, right about
the middle of our selection.
Now go to Script-Fu, then Bevel and Emboss, change the Style to Inner Bevel. Adjust the following settings:
Depth: 10
Size: 10
Move the levers of the Highlight Opacity and of the Shadow Opacity to 100
and select Merge with Layer.
Click OK.
Change the Foreground color to # ff0502 and your Background color to Black. Click on the Gradient tool and choose FG to BG (RGB)
Select the Pencil tool, and in the Toolbox, choose the Brush Circle 19, for the Stroke size of the Pencil, and choose Use Color From Gradient.
Press the Shift Key while you draw your line.
Now click on the Rectangle tool, and draw a selection a little bit wider than your red line, 50 x 16 in size would be nice.
Fill it with the Golden gradient we used before.
Now go to Select, None.
Then to Layer, Merge Down.
then to File, Save As Select File Type (By Extension) and choose PNG.
That's all!
.................
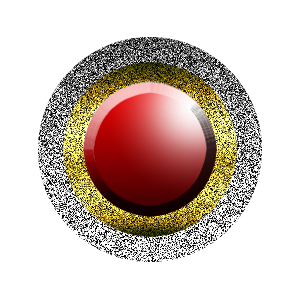
Shimmering Stone in Gimp

Fire up Gimp.
Create an image 400 x 600
Choose the Ellipse selection and draw a selection.
Position: 150 x 65
Size: 278 x 230
Change Foreground color to #444444, click OK. Select Bucket tool and fill selection with this color. Make sure the Background is White.
Click on the Blend or Gradient tool and, choosing a Linear Gradient, with an Opacity of 100%, and clicking on Adaptive Supersampling so
that your gradient will be really smooth, make sure your gradient goes from dark to light and stroke with the mouse downward to fill the
selection with the gradient.
Change the Foreground color to #fc00fc
Choose the Brush tool, and select Circle Fuzzy (19)
And click on the selection once.
Change the Foreground to #e7d7d6 and click on the selection once.
Change the Foreground to #fca424 and click on the selection once.
Change the Foreground to #24df47 and click on the selection once.
Change the Foreground to #1c0fff and click on the selection once.
Change the Foreground to #ff370f and click on the selection once.
Change the Foreground to #ce0c1f and click on the selection once.
The place where you make those clicks is up to your taste, but leave some of the gray visible.
Go to Filters, Map, Illusion. When the little menu opens, choose Mode 1, Divisons: 12 anc click Ok.
Go to Layer, New Layer. Create a new Ellipse selection with a Position of 183 x 105 and a Size of 212 x 158.
Change Foregound color to #ff370f and choosing the Gradient tool, and making sure your Background color is White and
that the direction of your Gradient goes from dark to light, stroke with your mouse to create a Linear gradient to fill the new
selection.
Go to Scriop-Fu, choose Inner Shadow, and when the menu opens, make sure the color is Black, raise the Opacity to 80.0
Size: 10 Blending Mode: Half Round
Source: Edge
Offset Distance: 5.0
And leave the rest as is.
Go to Script-Fu: Bevel and Emboss
Style: Outer bevel
Direction: Up
Highlight Color: White
Shadow Color: Black
Highlight Opacity: 75.0
Shadow Opacity: 75.0
Surface Contour: Half Round
Got o Layer, New Layer.
Choose #ff370f as your Foreground color again and the Brush tool and select Circle Fuzzy (19) and click once on the upper
right corner of the inside of the current center ellipse.
Change the Foreground color to #f9e8e7 and click in the selection once at the lower right portion of it.
Make another small ellipse selection towards the left of the selection, fill with #ffffff.
Go to Filters, Blur, Gaussian Blur, raise it up to 60.0 and click Ok. Repeat.
Go to Script-Fu
Outer Glow
Select size: 10
Color #ffffbe
Contour: Ring
Opacity: 75.0
Click Ok
Go to Filters, Light and Shadow, Sparkle. When the little menu opens, choose the following settings:
Luminosity threshold: 0.001
Flare intensity: 0.55
Spike length: 20
Spike points: 5
Spike density: 1
Select Preserve luminosity
Natural color
Leave the rest as is. Click OK
With the Ellipse tool, make a selection on top of the little flare and then go to Blur, Gaussian Blur, and blur it to
15 px.
Go to Filters, Blur, Gaussian Blur, and blut to 5.0. Repeat.
Go to Save As, and Choose Advanced Selection and Save as a PNG.

.................
Bible Universe
Labels:
craftybegonia,
digi scrapping,
digital scrapbooking,
free tutorial,
gimp tutorials,
shimmering stone
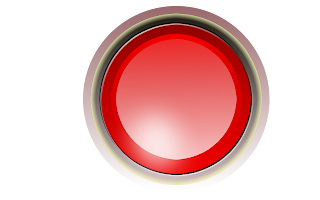
Make an Embossed Beginners Button or Scrapbooking Brad in Gimp

If you have not yet installed Gimp, please do, it is FREE.
Once installation is completed, open Gimp.
Create a New Image 700 x 700 in size, 72 ppi. Click on Advanced Options, and choose Fill with Transparency. Click OK.
With the Ellipse selection make a circle, and choose the following settings:
Position: 166 x 12
Size: 373 x 373
Go to the Toolbox and change your Foreground color to 99686B (a gray) and leave your Background as White.
Click on the Gradient tool, choose Linear, 100% Opacity, also click on Dithering and Adaptive Supersampling.
Stroke with your mouse from top to bottom to make the gradient, making sure the top is darker than the bottom.
Go to Layer, New Layer. Go to Select, Shrink and Shrink the new selection by 15 pixels, click OK.
Change the Foreground color to 1E1B12 and the Background color to CEBCBC. Select the Gradient tool again and leaving everything as before,
make another gradient.
Go to Script-Fu, Layer Effects, Inner Glow. When the little menu opens, select opacity 75.0
Contour: Linear, Size: 10.0 and leave the rest as is. Click OK.
Go to Layer, New Layer. Then to Select, Shrink and shrink by 20 pxls.
Change the Foreground color to 8F0401, and the Background color to f20000 and make another gradient.
Go to Layer, New Layer and shrink it also by 20. Change color to f20000. Change Gradient to Foreground to Transparent and make the new
gradient fill. Go to Script-Fu, Layer Effects, Bevel and Emboss and choose Pillow Emboss and click OK.
Make a new layer, shrink selection by 10 px, change gradient to FG to BG (RGB)and fill new selection.
Go to Layer, new Layer, then go to Script-Fu, Bevel and Emboss, and choose Inner Bevel. Click Ok.
Change the Foregorund color to ffffff. Go to Brush, and choose Circule Fuzzy 19, move the scale lever to 10.0, Opacity 50.5 and click twice at the bottom
of the button.
Go to Filters, Blur Gaussian Blur and choose 10.0 px, and click OK.
Save your button as a PNG by choosing Save As, then Select File (By Extension and scrolling down to the PNG format.)
Done!
Experiment with your own color choices and have fun!

.............
Bible Universe
Labels:
brad,
button,
craftybegonia,
digi scrapping,
digital scrapbooking,
free tutorial,
gimp tutorials
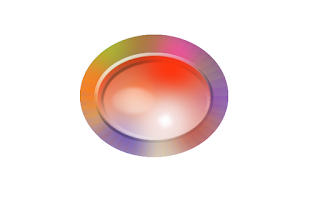
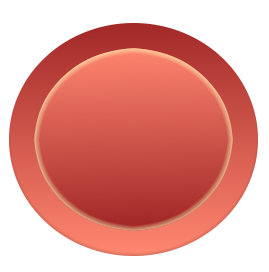
Amber and Gold Button or Brad

This one is really easy to make and pretty too! You will be working only on Gimp, so if you have not installed the software, begin by installing it, it's free.
Open Gimp
Create a new File, size 640 x 480 or any size you like.
Go to the Toolbox and click on the round Ellipse Selection tool and draw a circle.
Click on the Gradient or Blend Tool. Scroll on the Blend Menu options and select Brown Gloss for your Gradient.
Choose Linear, Dithering, and 100% Opacity. Make your gradient fill with the stroke of your mouse downward.
Go to Layer, New Layer. Go to Select, Shrink, and when the menu opens, shrink the new selection by 10 pxls.
Return to the Gradient or Blend menu and choose a new Gradient: Gold. Stroke with the Mouse to fill in the new selection
with the gradient.
Go to Script-Fi, Color Overlay. When the menu opens, click on Color and choose the following Hex number: ff3131; Blending Mode: Soft Light, click OK. Let it render.
Return to Script-Fu, Layer Effects, and choose Bevel and Emboss. When the menu opens, make the following selections:
Style: Pillow Emboss. Direction: Up. Size: 10. Gloss Contour: Linear. Leave rest as is. Click OK.
Go to Filters, Light and Shadow, Drop Shadow, Offset X: 8, Offset Y: 8, Blur Radius: 15, Opacity: 80, leave rest as is.
Go to the Toolbox, and change your Foreground color to White. Click on the Brush tool and choose the brush Circle Fuzzy (19), and leave all other settings as is.
Click on the lower side of the button to make a glow spot. Go to Script-Fu, Layer Effects, Inner Glow.
Go to Filters, Light and Shadow, Drop Shadow.
Go to Filters, Blur, Gaussian Blur and only blur to 2 pxls.
Save as, Select file by Extension, and save as a PNG image.
Done!

.............
Who Do You Think You Are?
(You are more special than you think!)
Labels:
amber and gold button,
brad,
craftybegonia,
digi scrapping,
digital scrapbooking,
gimp tutorials
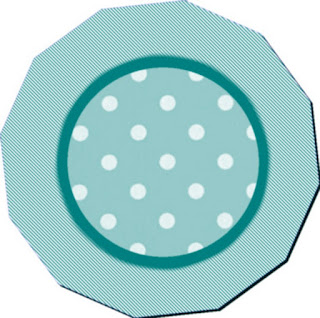
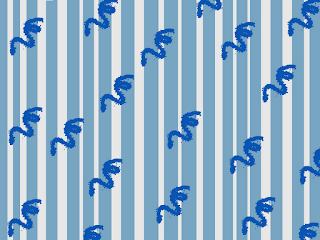
Inter-Connected Button or Scrapbooking Brad Fun

I like to make things my own way. And since I have Paint.Net, Gimp and also Inkscape, why not combine them?
My forte is not drawing with a mouse, so I when I realized that I could make shapes in Inkscape, cut and paste them in Paint. Net or Gimp
(or in one after the other) to embellish them, I thought that soved a great problem for me!
Let me share with you this simple tutorial,it might solve a problem or two for you and you might find it fun also.
First of all, download the three softwares to your computer, they are all FREE.
Once you have them, open up Inkscape and Paint.Net.
Now go to Inkscape. Choose the Polygon drawing tool (it's the one that is seen together with a star shape), and at the top of the page, go to Corners, and write the number 12,
spoke ratio: 0.638, leave the rest as is and leave stroke unset. Choose a color you like. Stroke with your mouse to create the polygon, the size you
want. Once made, click it to select it and go to Edit, copy or cut.
Move to Paint.Net. Click on Edit, Paste in to New Image.
Once the Polygon appears in your working space. Make sure the colors chosen on your toolbox are Foreground Teal, which is Hex #008080, Backgroung White.
Click on the Paint Bucket, then at the top of the page, click where it says Fill, scroll down to Wide Downward Diagonal pattern, and fill the polygon with teal and White diagonal lines.
Go back to Inkscape and make another polygon, smaller than the first. Copy.
Return to Paint.Net, Click on Layers, Add New Layer, then paste your new Polygon, making sure you center it well. Make the color for this one Hex #008080, a nice teal.
Click on Layers, Merge Layers down.
Now to to Effects and blur. I have downloaded many effects for my Paint.Net (there are tons of free ones!) you can use Average Blur, but do not set it to more than 2 (Gaussian Blur would "delete" your stripes by blurring them too much).
Save as an Optimized PNG. If it tells you that the image will be flattened, click OK.
For the rest of the button, you will need a texture. there are hundreds you can get online that can be used both by Gimp and Photoshop. Download a texture package that you like.
Save it to your desktop. Then go to My Computer, Program Files, and look for Gimp, open folders until you find Textures, open your download and simply copy and paste the texture (or textures) you want into that
folder. This hast to be done with Gimp closed. Now that you have your texture in place. Close Program Files, My computer and go to Gimp.
For my texture I chose my own thing, a polka dot pattern photographed from a fabric. You can do that too. You can buy swatches (they call them Fat Quarters) used for quilting, and you can use them as backgrounds.
Go to Gimp, open your PNG image in Gimp.
Once the image opens, click on the Ellipse Selection tool and draw a selection. The Position should be 158 x 158, the Size: 449 x 444, Fixed Aspect Ration should be selected, also Antialiasing
should be selected.
Now, in the Toolbox, click ont he Foreground color, (it is usually Black) Change your Foreground color to Hex # 00f9f9, which is a light aqua. Leave your Background color white.
Go to Layer, New Layer. Choose the Bucket Fill tool and go to Pattern Fill and click it, scroll down to the pattern you want and Fill the selection with your image. Mine was pink and white so I clicked on it
with the Bucket Fill tool and made it that light aqua. If you need to do that, do it. It's okay if the color contrasts, also. Yellow would look lovely.
Now go to Select, Border, and make it a bit wide, and select feather border. Click OK. Then go to Select, None.
I went back to Paint.Net and Added a Drop Shadow. To be able to do that, you need to download the Effects package and install it as you did for your Gimp textures, in Paint.Net's Effects folder.
Then you will find it under Effects, Object, Drop Shadow. To finish, go to Effects, Blur, Gaussian Blur and choose only 2. C
 lick Ok. Save and your done!
lick Ok. Save and your done!Warning: Color bleeds a little bit from the stripes, but this is only to show you how you can make up for any clumsiness in mouse drawing by going back and forth between software programs.
Inter-connecting software packages to get the most out of them as you learn to use them is fun. Try to see what you can come up with!
........................
Do You Feel Mistreated?
Labels:
brad,
button,
digi scrapping,
digital scrapbooking,
free tutorial,
grimp,
inkscape,
paint.net
Easy Pink Brad or Button in Gimp

This is a pretty nice button or scrapbooking brad for a beginner. It looks really well, which will encourage you to experiment more with the wonderful software.
Open up Gimp.
Create a new image 269 x 272 pixels, background color Transparency, Resolution 96.00. For your Foreground color, choose # A22828, for your Background color, choose # FF8770.
Click on the ellipse or round select tool and from the top corner of the canvas, drag a selection down to cover almost the entire canvas.Click on the blend or gradient tool and make sure
the arrows of the gradient are such that will give you a gradient that is darker at the top than at the bottom. Gradient Shape should be Linear, Opacity should be 100%, click on Dithering and also on Adaptive Supersampling, to make the gradient smoother. Pull the mouse on a straight line across your selection to fill it with the
gradient. Go to Select Shrink. Shrink it to 15 pixels. Click OK. Now go to Script-Fu, Inner Shadow and choose the following settings: Opacity 26.0, Contour: Linear; Blending Mode: Normal.
Source: Edge. Choke: 0.0; Size 5.0; Offset Angle: -90.0;Offset Distance: 2.0. Click OK. Create a new layer and name it Center. Shrink it as before but this time by 10 pixels. Click on the arrows of the
gradient tool so that the colors will run in opposite direction as before and fill the new selection, lighter on top and darker at the bottom.
Go to Script-Fu, Inner Glow, then choose the following settings: Opacity 54.0 and leave the rest as is. Click Ok.
That's it! Simple, isn't it?
Practice and add whatever changes you like best.
Here's a sample page using this brad or button to give you ideas:

...................
Bible Universe
Labels:
brad,
button,
digi scrapping,
digital scrapbooking,
gimp tutorials
How to Make an Easy Striped Paper in Gimp

Open Gimp. Create a new image and select the size of paper that you want. I will choose 640 x 480 for the same of making my image load up quicker.
Now click on the Foreground Color and change it from Black to #77a5c2, which is a nice blue color. Click Ok and close. Select the bucket tool
and fill your image with Blue #77a5c2, for the stripes we will choose color #e7e7e7. So now that you have filled your background, change the color to #e7e7e7 Click OK and close.
Now,to make the stripes, choose the pencil tool,and the pencil size Circle (11), press the shift key
and click on the spot where you want to start drawing your first line (click right outside of the canvas for neatness and just make sure you pull your mouse down in a straight line while holding down
the shift key, then, as you let go of the line, make a small click to finish it and the line will appear in the color you want, then you stop pressing on shift and your first line is made.)
Note: If you let go of the shift key before the line is completed your line will not be straight.
Now change the pencil size to Circle 13 and repeat another line a little further on. Go to the toolbox and change your pencil size again to Circle 17 to make a broader line. Make sure that your Foreground color is
still #e7e7e7. Make a line with the new pencil stroke. Change your pencil size to Circle 19 and make another line, as before, press the shift key on the keyboard and hold it while you move your mouse
downward to make your line, watching that the line is not wavy, then you release the mouse and the shift key when you are finished making your line.
Change pencil size to Circle O7 and draw another line. Now change the pencil size to Circle 09 and make another line. Then change again to Circle 19 and make 2 consecutive lines. Then, change to Circle 11 and make 1
line. Change to Circle 07 and make a line. Now change to Circle 13 and make 1 line. Change to Circle 15 and make
 1 line. Change to Circle 07 and make 1 line. Change to Circle O5 and make 1 line. Change to Circle 19
1 line. Change to Circle 07 and make 1 line. Change to Circle O5 and make 1 line. Change to Circle 19and make 2 consecutive lines, change to circle 11 and make the last line. Save as a PNG.
Now you can tweak this image a little further to make it different.
All you have to do is to download any of the pretty free brushes for Gimp (there are hundreds of them online!) I will be using two to show you what you can do.
For the first one, let's the change the Foreground color to a darker Blue than the background of the the striped paper. This blue is color #0a55b3. Click OK.
Now go to your toolbox and click ont he brush tool, and, having already installed your brushes (you install them into your computer on the Desktop, open them up and then go to Computer, Program F
 iles, Gimp, and click on the different files
iles, Gimp, and click on the different filesaccording to your version of Gimp until you find the folder called Brushes, then you simply copy and paste each brush you want into that folder BEFORE you open Gimp, then open Gimp and your brushes will all be ready for you), assuming you
have a brush named glitter_10, you move the Scale lever down to 0.15 and then you just click all over the striped paper randomly. Now your paper looks different. Save as a PNG file.
If you use the brush named doodles2_brushes_by_hawksmont32, you will get doodled stars, which you will apply randomly to your paper. And so forth.
If you want a smoother look, go to Filters, Blur. Save as a PNG. Experiment until you get a hang of making a series of different papers out of your original work.
By adding embellishments of your own choosing you can make a lot of nice pages with this basic paper. here is an example with my main blog's tag line:

.............
Who Do You Think You Are?
(You are more special than you think!)
How to Make a Nice Swirly Paper in Gimp

Fire up Gimp. Go to New and select the size of paper you want. I will choose 640 x 480 for the sake of making the image
easy to load. Make the image a little larger than you want it, if your memory allows you to, because we will have to trim the edges later on.
Go to your bucket tool, and click on the Foreground color. Write down the following color in your HTML notation: 383838 and click Ok.
Now click once on your image layer to fill it with the color. Now go to Filters, Noise, HSV Noise. When the menu opens, move the Holdness lever all the way up to 8.
Move the Hue to 0, move the Saturation to 0, and the Value all the way up to 255 (the maximum). Click Ok.
Now go to Colors, then Colorize. Move the Hue lever to -118, Saturation 31, leave the rest as is, and click OK.
Now go to Filters, Blur, Motion Blur. When the menu opens, make sure your Blur Type is Linear, Length: 110, Angle: 0. Click Ok.
Select the crop tool or choose Ctrl plus c, select the part of the image you would like to keep, avoiding the edges that don't look too good. Once that is selected, click
once on the center of the image to crop it.
Now go to Filters, Distors, IWarp. Click on Move. Set your Deform Radius to 40, and your Deform amount to 0.30. Make sure Bilinear is selected. Then click on the preview
image randomly in different spots, pulling the mouse as you go to distort the direction of the color in the page. Now choose Swirl CW and click twice and then click on Swirl CCW, and click once, all randomly.
You can also choose Grow and Shrink, move the color around according to your taste and then click Ok. Save as a PNG.
.............
Who Do You Think You Are?
(You are more special than you think!)
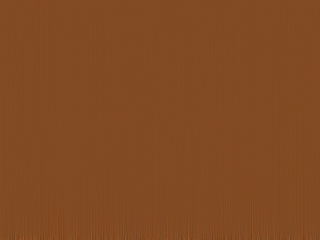
Chocolate Brown Wooden Paper in Gimp

Fire up Gimp. Go to New and select the size you want for your image. I will choose 640 x 480 for the sake of making the image
easy to load.
Choose the bucket tool and choose the following brown color for the base of your wood texture: 834C24. Now fill your image with the color.
Now go to Filters, Noise HSV Noise. When the menu opens, choose as follows: Holdness: 4, Saturation: 3, Value: 17. Click OK.
Duplicate the layer, bring the opacitiy down to 20.0 Now go to Filters, Blur, Motion Blur. When the menu opens, choose Linear, Length: 300,
Angle 90, click Ok. Now to to Filters, Enhance, Sharpen. Whent he m
 enu opens, move the Sharpness lever up to 90. Click OK.
enu opens, move the Sharpness lever up to 90. Click OK.Now to Filters, Blur, Motion Blur. Choose Linear. Length 256. Angle 90. Click Ok. Let it render.
You now have a soft wood grain against a warm and nice brown. The color is a bit dark and chocolately. If you want it a bit lighter, go to Colors,
Hue and Saturation and move the Hue lever until you get the shade of brown that you like the most.
I share here a page scrapped with this paper.
Softly Striped Green Paper in Gimp

Fire up Gimp. Go to New and select the size you want for your image. I will choose 640 x 480 for the sake of making the image
easy to load.
Now go to Filters, Render, Clouds, Difference Clouds. When the menu opens, leave the settings as they are and click OK.
Now go to Filters, Blur, Pixelate. Wait till it renders.
Now to Filters, Blur, Motion Blur. When the menu opens, choose an angle of 90 degrees and a length of 999. Click OK. Let it render.
You will begin to see stripes.
Go to Color, Colorize. When the menu opnes, move the Hue lever to 148. Click ok. Now you have a nice green.
Create a new layer. Choose the Rectangle, Select tool, then Select the picture, in the Select Tool menu, choose Feather edges, and set the feathering to 30.
Then go to Select, Invert. Choose Black as the Foreground Color and then go to Edit, Fill with FG Color (Black).
Create a new layer. Go to the Gradient Tool. Keep the Linear Gradient chosen. Choose Opacity 60.0, And set the Gradient FG to Transparent. Select Dithering. And now, draw the gradient
by pulling with the mouse from the top to the bottom of your paper.
Now to go Select, None. Then to Layers, Merge Down Layers.
Now you save it as a PNG, because it has the best quality, and you are set to use it however way you want it!
.............................
Determining the Will of God
How to Make Scrapbooking Papers in Gimp---Part 2

There are many, many filters and brushes for Gimp online. Most of them are free. You can Google to find them and install them in your computer.
They will allow you to make quite a bit of nice things with this software!
For another paper, click File New, and choose any size of paper you want. For the sake of expediency in photos, I will continue to choose 640 x 480.
Go to the Toolbox and click on the Foreground color, we will be choosing a lovely shade of pink, #EE3A8C. Now, click on the bucket fill tool and
fiull your paper with this pink color. Now go to Filters, Artistic, Clothify. When the menu opens, choose Blur X: 10, Blur Y: 10, leave the rest as is.
Click Ok. Now you have a textured paper! Save as a PNG file (to do this, choose Save As, then Select Fil
 e Type by Extension and scroll down to PNG) and use as you want!
e Type by Extension and scroll down to PNG) and use as you want!Here are some examples of scrapped pages that incorporate the paper made above into the design.

Your creativity is your only limitation! Enjoy!
.................
God Loves You!
How to Make Your Own Scrapbooking Papers in Gimp---Part 1

Fire up Gimp. Go to New and choose the size of paper you want. Because this is only a photo illustration,
I personally chose 640 x 480. Click ok.
Now go to the Toolbox and click Foreground color, choose #FFCC66, click ok. Select the Bucket Fill Tool, and fill the
paper.
Go to Layers, create a New Layer, make sure Transparency is selected.
Go to the Foreground color again and choose #FF6600. Select the Text Tool choose Sans Bold as a font (or any font you like best)
Click on the paper area and when the text dialog box opens, begin to write the following text: Childhood comes around only once, make it happy!
(I wanted to leave the rest of the paper free so I divided the text but you can write whatever you want and you can do as your taste indicates.)
Go to Layers, choose Merge Down Layer. Then Save the image as a PNG file with the name you want.
Here is an example of how I used this paper:

.............
God Loves You!
How to Make a Heart in Gimp

There are many free Gimp tutorials online that teach how to make a heart. I will share a couple here. But there is one step not included in the first tutorial and that is how to make a brush in Gimp.
To make a heart brush in Gimp (to make a shape like a heart that you can use by just choosing the paintbrush tool and find the heart in its toolbox), you first have to get yourself a heart dingbat. Just Google get free heart dignbat and you will find lots of places where you can download a free dignbat. You can also get some free dingbats at http://www.scrappingtable.com/dingbats.html
Open it in Gimp. Then save it as a brush by choosing Saves As; Select File by Type (By Extension), then choose Gimp Brush.
Name your brush. Then save it. It will usually save to your Desktop.
Now, you go to My Computer; Program Files; Gimp and you look for the folder that says Brushes, you open it, and then, leaving this folder open, you go to your Desktop, find the brush, and you copy and paste it into the Brush Folder.
When you fire up Gimp, it will appear in the list of brushes in your toolbox, when you choose the paintbrush and look in the brushes available in the menu below. Having this dingbat brush is crucial to be able to make the pretty 3D heart in the next tutorial, which will give you a wonderful, professionally looking result!
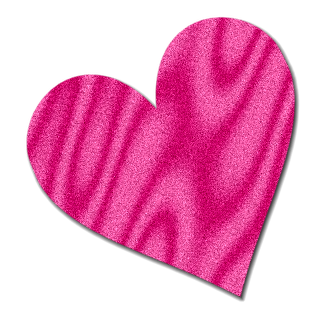
If you are interested in making the satin heart in the above illustration. It is simple to make. And you can make it as follows. First make your satin texture in any color you like, following our previous tutorial. Save it under a name of your choice. Then, choose File; New; Size of image of your choice (300 x 300 is nice)
Choose your dingbat brush, make your heart, click on the bucket fill tool, in the toolbox, find the satin texture and pour it into the heart with the bucket fill. Then go to Filters; Light and Shadow; Drop Shadow.
Rotate your heart if you want to. That is all it takes!
After that, you can scrap your heart. If you want to change it a bit, you can add noise so that it would look a bit "sandy", like this one:

For another neat heart with a 3D feel to it, check out this free tutorial!
How to Make a 3D Effects Heart in Gimp
..................
When You Need to Have Strength. . .
How to Make a Pretty and Easy Satin Background in Gimp

This is a short and quick tutorial on how to make a satin fabric in Gimp which you can use as a background. The steps are pretty simple and you will have a lovely fabric in the end that you can use in many ways. Let's get started.
Fire up Gimp. Click on File >New, then select the size 500 x 500 pixels. Click OK.
Go to Filters>Render>Pattern>Sinus. From Color Toolbox, choose a Foreground and Background color you like, then in Sinus, go to Colors and choose Foreground & Background, click OK. (You can choose any combination of color syou like, but make sure one is dark and the other light, of the same family of colors or something like red and white.) Now, still in Sinus, click on Blend, and choose the setting Sinusoidal, and choose Exponent 0.40. Now go back to your settings tab and choose complexity 2.45, Y scale 25.1573, Xscale 22.6416. Choose Force tiling a
 nd Distorted, and Random Seed 45. Click OK. Now Go Filters >Blur>Gaussian Blur.
nd Distorted, and Random Seed 45. Click OK. Now Go Filters >Blur>Gaussian Blur.You will wind up with a fabric like the one in the photo, but having the colors of your choice. For my darker color I chose cc0066, and for my lighter color I chose f359a5, but you can choose anything you like or that will go well with the project you have in mind.
That's all you need to do for a quick satin fabric! There are other versions of this tutorial, but this is the simplest way for a beginner. You can play around with the Sinus settings to get different effects. There are also a number of embellishments you can make using this type of fabric, such as this pretty satin heart that I made.
Happy scrapping!
.............
Heaven Is It For Real?
Digi Scrapping for Your Blog
If you're a blogger and would like to spruce up your blog, or if you have a handmade store and would like to make an unforgettable statement, displaying your logo or your store's slogan, why not scrapbook it? You know that visual appeal is a big part of a visitor's enjoyment of your blog. Scrabooking can give you an easy way of enhancing your blog to make that experience happen. I will share here some examples of what I have done at my blog, showing my slogan. The examples are all different, having a different feel to them. Hope it gives you some ideas!


.............
Heaven Is It For Real?


.............
Heaven Is It For Real?
Labels:
blog,
blogging,
digi scrapping,
digital scrapbooking,
free tutorial
Digi Scrapping Cute Toys---Part 3

I love making toys that are bright colored, fun and cuddly. Easy to love, hold and cherish. Presenting them in an imaginative and creative way is also part of the fun, and scrapping them is the best to attain that.
This is Pansy, one of my Flowerumi Bears. They are called Flowerumi because flowers form their hair. They are all bears and they are all little girls. They come in all colors and, well, depending on the imagination, they are also scrapped differently. I scrapped Pansy mostly following a theme dictated by her colors.



.................
The Love of God
Digi Scrapping Cute Toys---Part 2

I love to do scrapbooking to present my toys. I think it increases the fun and the excitment for the lovers of Amigurumi, handmade toys!
Here are some scraps I made of other toys that I have designed. All these are Funmigurumi dogs, and they have been very popular around the net.
All my toys are brightly colored and funny. Beloved of children and of Ami collectors of different ages!
Digi Scrapping Cute Toys---Part 1

I'm an artist and craftster. I design, among other things, cute toys. I also love scrapbooking so I merge the two by using digital scrapping to present my toys in a creative and fun way to the public.
I call my Amigurumi toys Funmigurumi, because I see them as the fun in amigurumi crocheted toys, full of color and cuteness!
Here are some of examples of how I have done it, using, for the most part, free software.
The second toy is Hoofer Moolove, a lovable Funmigurumi bull.
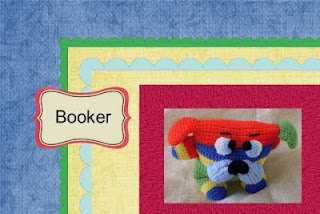
This is Blockety Ducky. It has been a very popular baby block/rattle combination.
How to Make a Grunge Stamp

I love this stamp! It was fun to make. I downloaded a grungy set of brushes that was free and that made it very easy. If you want to make it with a brush, just Google grunge brushes for Gimp, and you will have quite a selection of downloadable brushes to choose from.
You download the brush, click open, and you will see a list of br files.
Go to your Computer then to Program Files, look for Gimp, then click on Share or look around until you find a folder that is called Brushes, open it.
Then go back to your list of brushes, click on each and copy it and then go paste them in the Brushes folder. Once you have all the brushes you want.
Close everything and fire up the Gimp.
Choose new image, pick the size you want your stamp to have (I chose 640 x 640)
Now choose the Text tool. Pick the color you want to use.
I chose an orangey red (Hex color CD0000) (CD3700 is a good one too) but you can choose whatever
you want. (If you want a specific color or hue, Google a Hex chart and pick that color by number.)
Write your text in that color. Change the size of the font to the size you want. Now click on the brush tool, look for your grunge brushes and pick one of them. Cloick on the color and change it to white. Apply the grunge
brush to your text until you like the result.
Change the color back to the red you have chosen before or whatever color you picked at the beginning.
Then go to to Layers and make a new layer, name it border. Now, using the square selection tool, draw a box around your text, then go to Select and then Border, I choose 7, but you can choose whatever amount of pxs you like best. Then choose Edit then Fill with FG Color (which will be your chosen red or whatever color you have picked.) Then go to Select None.
You download the brush, click open, and you will see a list of br files.
Go to your Computer then to Program Files, look for Gimp, then click on Share or look around until you find a folder that is called Brushes, open it.
Then go back to your list of brushes, click on each and copy it and then go paste them in the Brushes folder. Once you have all the brushes you want.
Close everything and fire up the Gimp.
Choose new image, pick the size you want your stamp to have (I chose 640 x 640)
Now choose the Text tool. Pick the color you want to use.
I chose an orangey red (Hex color CD0000) (CD3700 is a good one too) but you can choose whatever
you want. (If you want a specific color or hue, Google a Hex chart and pick that color by number.)
Write your text in that color. Change the size of the font to the size you want. Now click on the brush tool, look for your grunge brushes and pick one of them. Cloick on the color and change it to white. Apply the grunge
brush to your text until you like the result.
Change the color back to the red you have chosen before or whatever color you picked at the beginning.
Then go to to Layers and make a new layer, name it border. Now, using the square selection tool, draw a box around your text, then go to Select and then Border, I choose 7, but you can choose whatever amount of pxs you like best. Then choose Edit then Fill with FG Color (which will be your chosen red or whatever color you have picked.) Then go to Select None.
Now, change the color to white again, click on brush and choose the same grunge brush you used at the beginning and apply it all around the border of your stamp. Go to Layers and Merge Down your layers. Then choose Save as (click to select another format than the one that is native to the Gimp, I chose PNG) naming your stamp whatever you like and that's it!
Here is the original tutorial where I learned most of this technique:
http://www.gimpusers.com/tutorials/create-a-simple-grunge-stamp
Here is the original tutorial where I learned most of this technique:
http://www.gimpusers.com/tutorials/create-a-simple-grunge-stamp
Experiment!
Subscribe to:
Posts (Atom)










