
Fire up Gimp.
Create an image 400 x 600
Choose the Ellipse selection and draw a selection.
Position: 150 x 65
Size: 278 x 230
Change Foreground color to #444444, click OK. Select Bucket tool and fill selection with this color. Make sure the Background is White.
Click on the Blend or Gradient tool and, choosing a Linear Gradient, with an Opacity of 100%, and clicking on Adaptive Supersampling so
that your gradient will be really smooth, make sure your gradient goes from dark to light and stroke with the mouse downward to fill the
selection with the gradient.
Change the Foreground color to #fc00fc
Choose the Brush tool, and select Circle Fuzzy (19)
And click on the selection once.
Change the Foreground to #e7d7d6 and click on the selection once.
Change the Foreground to #fca424 and click on the selection once.
Change the Foreground to #24df47 and click on the selection once.
Change the Foreground to #1c0fff and click on the selection once.
Change the Foreground to #ff370f and click on the selection once.
Change the Foreground to #ce0c1f and click on the selection once.
The place where you make those clicks is up to your taste, but leave some of the gray visible.
Go to Filters, Map, Illusion. When the little menu opens, choose Mode 1, Divisons: 12 anc click Ok.
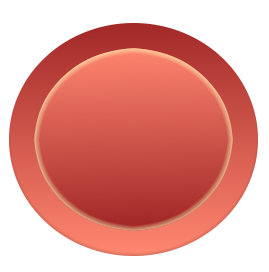
Go to Layer, New Layer. Create a new Ellipse selection with a Position of 183 x 105 and a Size of 212 x 158.
Change Foregound color to #ff370f and choosing the Gradient tool, and making sure your Background color is White and
that the direction of your Gradient goes from dark to light, stroke with your mouse to create a Linear gradient to fill the new
selection.
Go to Scriop-Fu, choose Inner Shadow, and when the menu opens, make sure the color is Black, raise the Opacity to 80.0
Size: 10 Blending Mode: Half Round
Source: Edge
Offset Distance: 5.0
And leave the rest as is.
Go to Script-Fu: Bevel and Emboss
Style: Outer bevel
Direction: Up
Highlight Color: White
Shadow Color: Black
Highlight Opacity: 75.0
Shadow Opacity: 75.0
Surface Contour: Half Round
Got o Layer, New Layer.
Choose #ff370f as your Foreground color again and the Brush tool and select Circle Fuzzy (19) and click once on the upper
right corner of the inside of the current center ellipse.
Change the Foreground color to #f9e8e7 and click in the selection once at the lower right portion of it.
Make another small ellipse selection towards the left of the selection, fill with #ffffff.
Go to Filters, Blur, Gaussian Blur, raise it up to 60.0 and click Ok. Repeat.
Go to Script-Fu
Outer Glow
Select size: 10
Color #ffffbe
Contour: Ring
Opacity: 75.0
Click Ok
Go to Filters, Light and Shadow, Sparkle. When the little menu opens, choose the following settings:
Luminosity threshold: 0.001
Flare intensity: 0.55
Spike length: 20
Spike points: 5
Spike density: 1
Select Preserve luminosity
Natural color
Leave the rest as is. Click OK
With the Ellipse tool, make a selection on top of the little flare and then go to Blur, Gaussian Blur, and blur it to
15 px.
Go to Filters, Blur, Gaussian Blur, and blut to 5.0. Repeat.
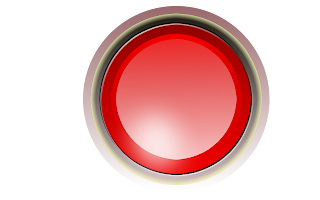
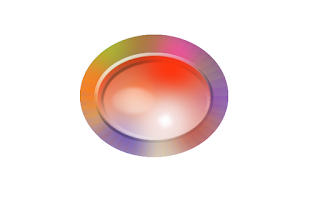
Go to Save As, and Choose Advanced Selection and Save as a PNG.

.................
Bible Universe